“E dopo Carosello, tutti a nanna!” Almeno, una volta, era così! Il Carosello è stato il compagno d’infanzia di un’intera generazione di italiani che ricorda con affetto le storielle autentiche che scadenzavano le serate.
Oggi invece il termine “carosello” è utilizzato per indicare una soluzione di design piuttosto diffusa nel web. Implementata molto spesso con frecce o pallini per la navigazione laterale, permette di inserire molte informazioni in un’area piuttosto limitata e soprattutto sopra la linea di fold senza far scrollare la pagina. È sufficiente fare un giro su internet per scoprire che molti siti del panorama italiano utilizzano il carosello (o image slider) come elemento principale in pagina. Alcuni esempi sono: Tre, Costacrociere e Williamhill.
Qual è il motivo principale del loro utilizzo? Gli image slider sono la soluzione ideale per poter mettere in risalto un maggior numero di contenuti e risolvere i problemi che possono emergere durante la creazione della home page.
Nonostante l’indubbio apporto estetico che conferiscono queste soluzioni grafiche, devono scontrarsi con la dura realtà che li vede come un ostacolo alla reale accessibilità dei contenuti. A livello di User Experience sono infatti nati alcuni dubbi rispetto alla loro reale efficacia a causa delle crescenti difficoltà d’interazione riscontrate a livello di utente medio.
Gli elementi più problematici sono i bottoni dello slider (pallini o frecce) che, oltre a indicare il numero totale delle slide di cui si compone il carosello, non consentono all’utente di capire quale sarà il contenuto che andrà a visualizzare. Manca infatti l’apporto di un information scent, che aiuti nell’interazione.
Inoltre, l’interazione con questi elementi grafici da tablet e mobile è ancora più critica a causa degli spazi ridotti delle aree cliccabili che, per via della vicinanza tra i diversi elementi, possono portare ad errori di selezione dei contenuti.
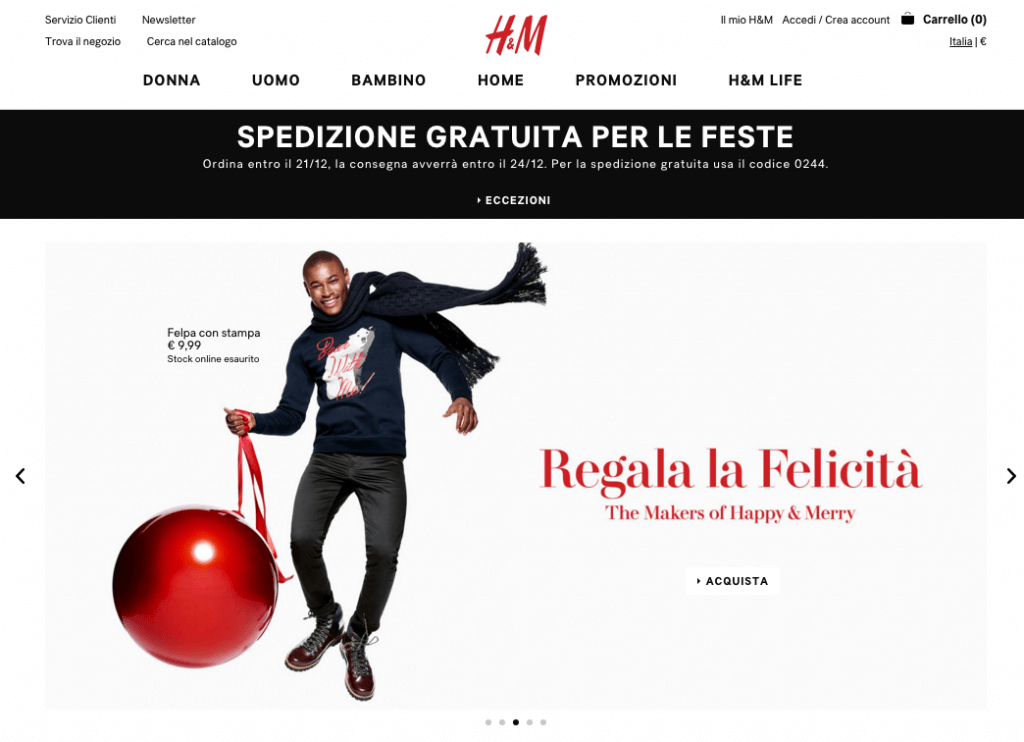
Vi riportiamo di seguito un esempio relativo all’ home page desktop di H&M.

Anche Nielsen nel suo articolo Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility pone l’attenzione su queste soluzioni ed evidenzia come la maggior parte dei visitatori tenda ad ignorare questo tipo di contenuti e, in particolare, sottolinea i limiti della funzionalità di rotazione automatica proposta negli image slider.
Nielsen ha analizzato come esempio il sito di Siemens e ha messo in luce alcune considerazioni::
- L’accessibilità dei contenuti è ridotta dal movimento degli elementi dell’interfaccia.
- Gli utenti poco evoluti, o che presentano difficoltà di lettura (poca comprensione della lingua, difetti visivi, etc.), non hanno tempo sufficiente per leggere ed analizzare i contenuti.
- I contenuti inseriti nei caroselli, a causa della natura prevalentemente commerciale, sono spesso ignorati dagli utenti (effetto banner blindness).
- Gli utenti voglio accedere solo ai contenuti di cui hanno bisogno e la rotazione automatica degli elementi rende difficoltosa la ricerca.
Altri dati rispetto all’interazione tra utenti e image slider sono esposti da Erik Eunyon nel suo articolo “Carousel Interaction Stats – June 2013 Update” .
Dalla sua analisi emerge come anche i caroselli statici non facilitino il reperimento dei contenuti in quanto l’utente tende a cliccare sul primo frame ignorando e non visualizzando i successivi. Oltre agli aspetti di usabilità, da questa analisi si evincono altre problematiche rispetto alla scelta di queste soluzioni:
- Inserire una gallery d’immagini appesantisce il sito e implica un maggior tempo di caricamento della pagina.
- La lentezza di caricamento può avere implicazioni negative sulla SEO.
Quindi, se si sceglie di utilizzare all’interno del proprio sito web un carosello d’immagini è importante prima di tutto migliorarne l’usabilità. Di seguito vi segnaliamo un elenco di suggerimenti utili:
- Rendere evidente la scelta dei contenuti all’interno dell’ image slider cercando di fornire un po’ di information scent all’utente, in modo da aiutarlo nella navigazione.
- Rendere evidente l’informazione che l’utente sta visualizzando in una specifica slide.
- Evitare il banner blindness abbinando alle immagini dei contenuti testuali a supporto.
- Non inserire più di 3 elementi ed evitare l’auto-rotazione dei contenuti.
- Mostrare in maniera chiara e immediata il cambio di stato del contenuto.
- Dare la possibilità da mobile e tablet di interagire tramite gestures.


















