La vetrina curata e attraente di un negozio unita alla gentilezza e professionalità dei commessi e a una soddisfacente esperienza di acquisto, generalmente portano il cliente a ricordare l’episodio e a renderlo molto propenso al ritorno.
Lo stesso approccio deve essere riportato online. Come fare? In questo articolo vedremo alcune tra le principali eCommerce UX Best Practice orientate al miglioramento della User eXperience dell’utente e delle performance di conversione
eCommerce UX Best Practice
L’obiettivo di uno store online è quello di trasformare le visite in conversioni e, per riuscire a ottimizzare il conversion rate, è importante fare attenzione ad alcune eCommerce UX Best Practice in modo da offrire ai propri utenti un’esperienza unica e memorabile.
Infatti, uno dei principali motivi per cui le persone preferiscono ancora oggi l’esperienza di shopping “fisica” è la possibilità di toccare con mano i prodotti e vivere emozioni e sensazioni concrete. La realtà digitale pecca dell’assenza dell’human touch ma la cura e l’attenzione verso alcuni aspetti legati all’usabilità e all’user experience dell’eCommerce permetteranno di colmare questo gap.
1. Prima impressione
Per formarsi una prima impressione sono sufficienti 50 millisecondi. In questo breve lasso di tempo gli utenti stabiliscono se un eCommerce è o meno di loro gradimento, se merita la loro fiducia, e se proseguiranno nella navigazione fino ad arrivare all’aquisto. Questo vuol dire che la “vetrina” dello shop online deve catturare l’attenzione dell’utente e convincerlo a continuare la sua visita. In concreto si deve quindi rispondere a questi 3 quesiti:
- Chi siamo?
- Qual è la UVP aziendale?
- Quali sono i vantaggi unici ed esclusivi dell’offerta?
Un negozio senza insegna e senza una chiara presentazione dei prodotti offerti non riuscirebbe ad attirare l’attenzione di un passante. A livello di UX Design è quindi importante porre attenzione su questi aspetti:
- ID (logo e dominio) del sito completo di una chiara e univoca UVP.
- Menu di navigazione completo e di immediata comprensione.
- Immagini descrittive, CTA chiare e una selezione di prodotti in primo piano.
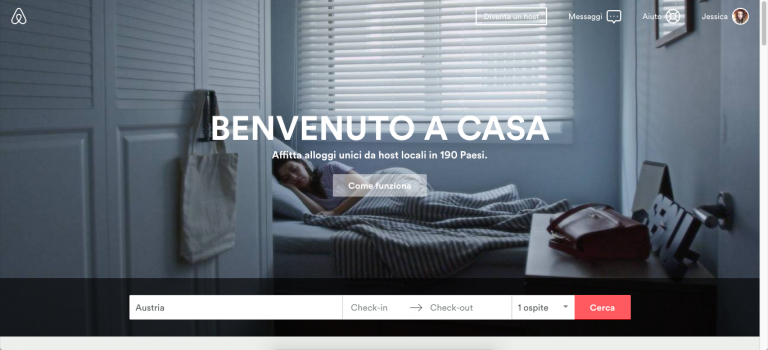
È inoltre importante focalizzarsi, a livello di progettazione, sull’header, in quando ID e main menu sono sempre visibili in ogni pagina dell’eCommerce. Come si vede nell’immagine che segue, AirBnb sceglie di utilizzare una home page minimale che però parla da sola, identificando chiaramente il core business del brand.

2. Facilità di ricerca
Con il termine searchability si fa riferimento alla facilità con cui l’utente riesce a trovare il prodotto che sta cercando. Infatti, se già a livello di search box si riesce a raggiungere l’obiettivo della ricerca si otterranno maggiori transazioni, sfruttando la forte intenzione di acquisto iniziale. Tutto questo per dire che, se i campi di ricerca di un eCommerce non funzionano al meglio, si avranno delle ripercussioni a livello di conversioni. In termini di UX Design è importante quindi prestare attenzione a:
- Posizionare i search box in punti del layout ben visibili dagli utenti.
- Fornire dei risultati ben organizzati e in linea con le informazioni proposte nelle pagine di categoria o schede prodotto.
- Prevedere un’attenta gestione dei “no results” in modo da orientare l’attenzione dell’utente che non ha trovato ciò che stava cercando verso altre offerte, al fine di stimolarlo a continuare la navigazione.
- Prevedere opzioni di auto-completamento e un’eventuale anteprima fotografica dei risultati.
È l’azione principale che un utente compie in un eShop online. L’obiettivo dell’UX Design è facilitarla, rendendo semplice e immediato il reperimento di qualsiasi tipo di informazione, e aiutando l’utente a orientarsi all’interno dell’eCommerce, grazie al supporto di archetipi visivi e funzionali, quali ad esempio l‘utilizzo dei breadcrumbs o mappe di navigazione.
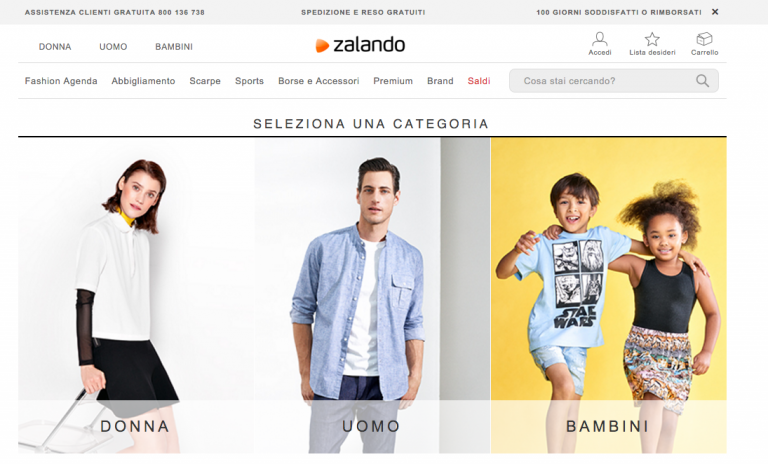
Lo studio dell’architettura informativa è fondamentale per la costruzione della giusta identità e struttura del sito e soprattutto, al reperiemento delle informazioni necessarie alla conversione. Una struttura di menu “parlanti” contribuisce a una miglior fruizione del sito da parte dell’utente. L’esempio di Zalando, che segue, mostra come l’utente, a colpo d’occhio, riesca a capire, oltre al core business dell’eCommerce, anche la strada che deve percorrere per raggiungere un prodotto.

4. Scheda Prodotto
La pagina di prodotto all’interno di un sito eCommerce è uno dei punti in cui gli UX Designer devono concentrare maggiormente la loro attenzione perché:
- rappresenta un passaggio critico e centrale nell’esperienza di acquisto.
- è un punto in cui si incontrano i bisogni informativi degli utenti e gli obiettivi di business.
Diventa quindi necessario realizzare una scheda prodotto accattivante e soprattutto che porti buoni risultati. Ecco alcune eCommerce UX Best Practice per migliorare la progettazione di una scheda prodotto:
- Il titolo del prodotto deve essere chiaro e descrittivo.
- Le immagini sono determinanti in una scheda. Il motivo? Cercano di ridurre la differenza tra shop online e negozio fisico. La scheda prodotto è il camerino di prova, le foto sono l’unico elemento a disposizione dell’utente per toccare con mano e provare il prodotto.
- Il prezzo è la prima cosa che viene cercata dagli utenti, soprattutto durante una raccolta di informazioni o confronto di prodotti e prezzi all’interno di un punto vendita fisico. Il prezzo deve spiccare all’interno della scheda prodotto, reso ben visibile dall’utilizzo di colori e di dimensioni.
- La descrizione del prodotto riassume i motivi per cui acquistarlo. Questo testo evidenzia i plus e i motivi per cui quell’offerta soddisfa un particolare bisogno.
- Aggiungere se possibile dei video, strumenti che catturano molto l’attenzione delle persone, soprattutto se sono brevi e incisivi.
- Inserire recensioni. La riprova sociale per eccellenza. Avere le recensioni su un eCommerce vuol dire sfruttare un approccio “user generated content” per creare valore.
Se si tralascia la progettazione della scheda prodotto il rischio è di non soddisfare il bisogno informativo di un utente. Una scheda prodotto completa è come il migliore addetto alle vendite di un negozio che, grazie alla sua abilità e preparazione è capace di supportare e rassicurare il cliente nell’acquisto.
5. Il carrello
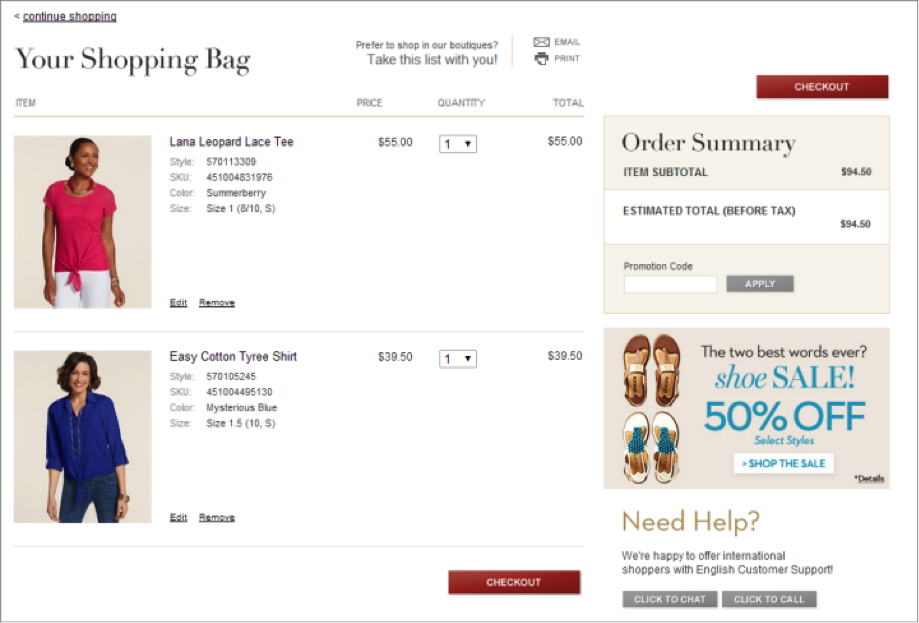
Il carrello è uno degli elementi principali di un sito eCommerce. Una recente ricerca condotta dal Nielsen Norman Group sostiene che la maggioranza degli utenti usino il carrello come luogo dove memorizzare e riflettere sui prodotti, prima di acquistarli. Lo studio paragona questa funzione al camerino di un negozio di abbigliamento.
Pertanto, il carrello deve assistere l’utente nel compiere la decisione finale e procedere senza indugio all’acquisto. È fondamentale quindi che riporti tutte le informazioni necessarie per concludere l’acquisto.
Molti utenti, infatti, usano questa funzione come archivio per memorizzare i prodotti a cui sono potenzialmente interessati e poterli valutare in un secondo momento.
In estrema sintesi, un carrello deve essere:
- facile da usare.
- riportare tutte le informazioni relative al prodotto.
- collegato alla scheda prodotto.

6. Mobile First
L’approccio classico alla progettazione di un sito web mobile molto spesso è subordinata a quella del sito web per desktop. Generalmente si parte dalla progettazione del sito per desktop, ragionando in profondità sul look ‘n feel, sui contenuti da servire all’utente e sulle funzionalità da rendere disponibili.
Il mobile first, invece, prevede un ribaltamento di prospettiva dove prima viene progettato il sito mobile e solo successivamente si lavora alla versione desktop. Un dispositivo mobile pone dei vincoli e obbliga a definire delle priorità.
Less is more. È questa la legge cardine di tutta la progettazione in senso mobile. La presenza di ogni singolo elemento nella pagina dev’essere ben ponderata, lasciando al minimo i fronzoli e gli elementi non strettamente necessari e funzionali, dato che gli utenti di dispositivi mobili hanno generalmente bisogno di informazioni veloci da consultare in modo immediato.
Un design minimalista permette inoltre la progettazione di interfacce maggiormente interattive (interaction design) e può fare la differenza in termini di user experience e di conversioni.
Dato che nei dispositivi mobili l’interazione non avviene con i classici tastiera e mouse, ma tramite le dita, occorre prestare attenzione alla grandezza degli elementi di azione, quali bottoni, campi di testo ecc.
Pensare “in piccolo” permette di creare un sito web efficiente, leggero e maggiormente focalizzato sul contenuto: tutte caratteristiche sicuramente apprezzate anche da chi fruirà il sito tramite il classico computer desktop!
7. Progettazione orientata all’utente
La mancanza di una progettazione “su misura per l’utente” dall’inzio del progetto, può rappresentare un grave errore in termini di raggiungimento obietitivi.
Secondo il Baymard Institute, nonostante valori di crescita ancora positivi (anche per l’Italia), molti siti di eCommerce soffrono di problemi di usabilità, e alcuni sono costati ai retailer on line in termini di mancati guadagni. Dare la giusta importanza ai diversi aspetti e dettagli dell’interfaccia, fin dalla progettazione di un sito ecommerce, serve ad assicurare ai visitatori la migliore esperienza utente e incrementare le performance di conversione
Non importa quanto tempo si dedichi al design, alle immagini dei prodotti e a tutto il contorno: se non ci si sofferma sulle eCommerce UX best practice, l’esperienza utente in generale del sito ne soffrirà.
Conclusioni
La progettazione dell’esperienza utente cerca infatti il punto d’incontro tra obiettivi di business e bisogni degli utenti: un percorso di miglioramento continuo, monitoraggio, verifica e correzione, supportato da specialisti di UX e di marketing, che inizia con il go-live del sito.
Avere un sito bello e funzionante non è sufficiente. Per realizzare eCommerce performanti, ovvero desiderabili per gli utenti e redditizi per l’azienda, è fondamentale implementare una progettazione centrata sulle persone .


















